Auto Layout の Multiplier の指定方法いろいろ
Auto Layout で Multiplier を指定する時に多いのが View のアスペクト比を指定するケースだと思う。
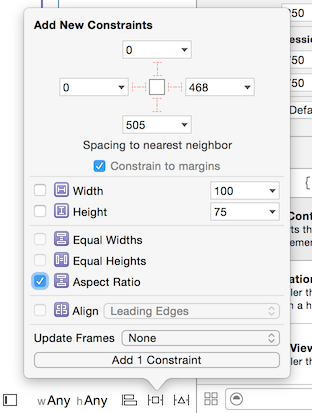
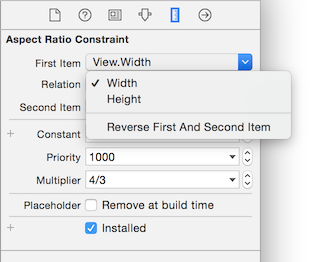
InterfaceBuilder上で View を選択して、以下から Aspect Ratio の Constraint を追加する。

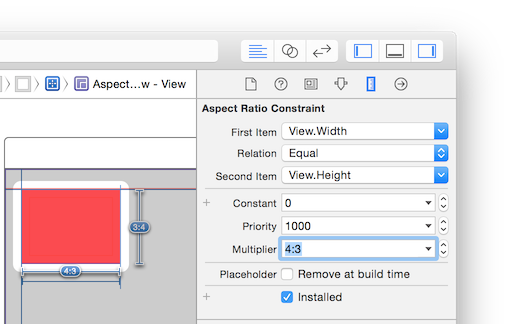
追加したらその Constraint を選択して、インスペクタで 4:3 というようにセミコロンで比率を設定する。
これで Width 4 : Height 3 の比率になるよう設定される。

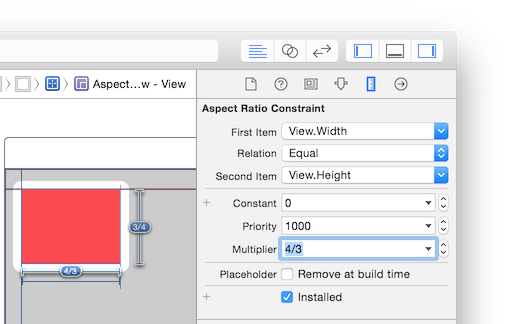
セミコロンの代わりに演算子 / でも比率を指定できる。指定は 4/3 というようになる。

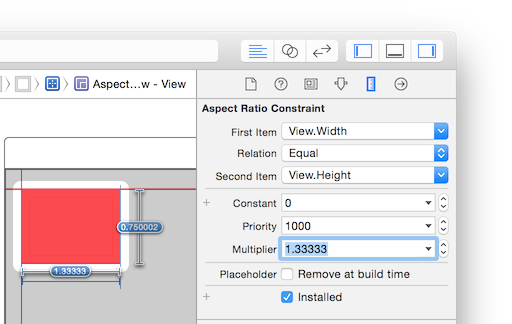
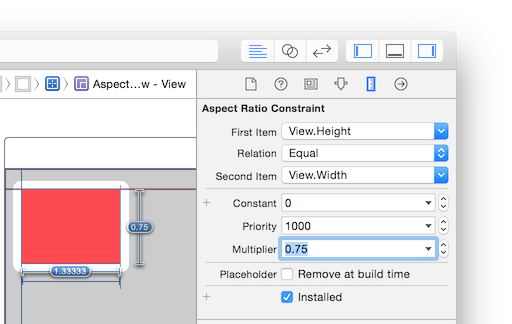
4/3 を計算して 4/3 = 1.33333... このアスペクト比 1.33333 を Multiplier に直接設定する事もできる。
この時一時的にIB上の数値が 0.750002 と端数有りで表示されるけど、一度 View からフォーカスを外すと 0.75 という丸め込まれた数値の表示になる。

4:3, 4/3, 1.33333 のいずれを指定してもコード実行時には Constaraint は width = 1.33333... * height として扱うので中身はだいたい同じ。
IBで数値を設定した時に小数点第6位での切り捨てが発生するため、アスペクト比指定の場合のみ設定値が 1.33333 となりこの点で僅かに違いが出てくる。
Constraint の First Item と Second Item を Reverse First And Second Item で入れ替える事ができる。

First Item が View.Height, Second Item が View.Width の時は、Multipier に 3:4 3/4 0.75 のいずれかを指定すれば先ほどと同じ効果を得られる。
この3つの指定はコードの実行時にはいずれも height = 0.75 * width として扱われる。

まとめ
今回の Width Height が 4:3 の今回のケースにおいては以下のようになる。
| First Item | Second Item | IBで設定するMultiplier | コード実行時の扱い |
|---|---|---|---|
| Width | Height | 4:3 | width = 1.3333... * height |
| Width | Height | 4/3 | width = 1.3333... * height |
| Width | Height | 1.33333 | width = 1.3333 * height |
| Height | Width | 3:4 | height = 0.75 * width |
| Height | Width | 3/4 | height = 0.75 * width |
| Height | Width | 0.75 | height = 0.75 * width |